| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 오토사
- 파이썬
- 클라우드
- Cloud
- TOEFL
- 프로그래밍
- can
- 아마존 웹 서비스
- 개발자
- 백트레이더
- GeorgiaTech
- backtrader
- realtimesystem
- AUTOSAR
- 토플
- 비트코인
- 블록체인
- 자동차sw
- it
- 암호화폐
- AWS
- toefl writing
- probability
- 퀀트
- 확률
- 실시간시스템
- 자동매매
- 임베디드
- 토플 라이팅
- python
- Today
- Total
Leo's Garage
Django #4 Users App custom -1 본문
기본적으로 Django에서는 User 관리용 데이터 구조나 해당 관리 페이지에서 사용할 다양한 기능들을 제공해준다.
하지만 유저 입장에서는 Django가 기본적으로 제공해주는 관리 페이지가 아니라 커스텀해서 사용하고 싶을 수 있다.
예를 들면, 현재 기본적으로 제공되는 User 데이터의 경우 User Name과 Password를 통해서 로그인하고 있지만, Third Party Login을 하고 싶을 수도 있다.
Django 문서를 보면,
https://docs.djangoproject.com/en/4.1/topics/auth/customizing/#extending-the-existing-user-model
Django
The web framework for perfectionists with deadlines.
docs.djangoproject.com
상기 링크와 같이 기존 user를 대신해서 custom할 수 있는 방법이 나와있다.
물론 기존 user를 상속받아서 기능을 추가하는 방법이 있고, 아예 새롭게 나만의 user APP을 생성하는 방식도 있다.
아예 새롭게 user APP을 생성해보겠다.
python manage.py startapp usersusers app에 대한 폴더가 생성될 것이다.
자 이제 users app에 대한 데이터 구조를 생성해보자
우선은 기존의 user 데이터 구조를 그대로 상속받도록 하자.
users 폴더 내에 model.py로 가서 아래와 같이 작성하자
from django.db import models
from django.contrib.auth.models import AbstractUser
# Create your models here.
class User(AbstractUser):
passAbstarctUser는 기존에 Django에서 제공하는 기본적인 user app에 대한 class이다.
그대로 상속받기로 했으므로 상속처리 후 pass를 작성한다.
그 다음에는 우리가 생성한 이 app을 Django에 알려줘야 한다.
config 폴더 내에 setting,py로 가서 아래와 같이 작성해준다.
...
# Application definition
CUSTOM_APPS = [
"houses.apps.HousesConfig",
"users.apps.UsersConfig"
]
SYSTEM_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
]
INSTALLED_APPS = SYSTEM_APPS + CUSTOM_APPS
...
#Auth
AUTH_USER_MODEL = "users.User"위 쪽은 현재 users라는 app을 사용하겠다는 의미이고, 맨 아래 줄은 Django가 제공하는 기본 user app이 아니라 우리가 생성한 user app을 사용하겠다는 뜻이다.
자 그런데 우리가 기존에 사용하고 있던 user 계정은 기존에 Django에서 제공하는 기본 user app을 기반으로 만들어졌다.
즉 기존 데이터 베이스는 신규로 생성할 user와는 맞지 않는 데이터라는 것이다.
따라서 신규 user app을 본격적으로 적용하기 전에 기존에 데이터 베이스와 migration 파일들을 정리해줘야 한다.
따라서 db.sqlite3 파일과 기존에 houses app 내에 migrations 폴더 내에 생성되었던 001_~ 002_~ 시작하는 파일들을 모두 삭제해준다.
이렇게 되면 기존에 생성되었던 데이터들과 관련한 모든 정보가 초기화된다.
그 다음으로 신규 생성한 user app에 대한 admin 페이지 설정을 해줘야 한다.
일단 마찬가지로 기존 페이지를 상속 받도록 하자.
users 폴더 내에 admin.py 파일로 가서 아래와 같이 입력하자.
from django.contrib import admin
from django.contrib.auth.admin import UserAdmin
from .models import User
# Register your models here.
@admin.register(User)
class CustomUserAdmin(UserAdmin):
pass위의 의미는 Django에서 제공한 기본 user admin 페이지를 그대로 가져가겠다는 의미이다.
위와 같이 작성하고 나서 teminal에 아래와 같이 입력하자.
python manage.py makemigrations
python manage.py migrate
python manage.py runserver위와 같이 입력하면 이제 서버가 정상적으로 열릴 것이다.
다만 기존에 사용했던 관리자 계정에 대한 정보는 이미 사라졌으므로 아래와 같이 입력하여 신규 관리자 계정을 생성해야 한다.
python manage.py createsuperuseruser.name과 user.email, password를 입력하면 관리자 계정이 생성된다.
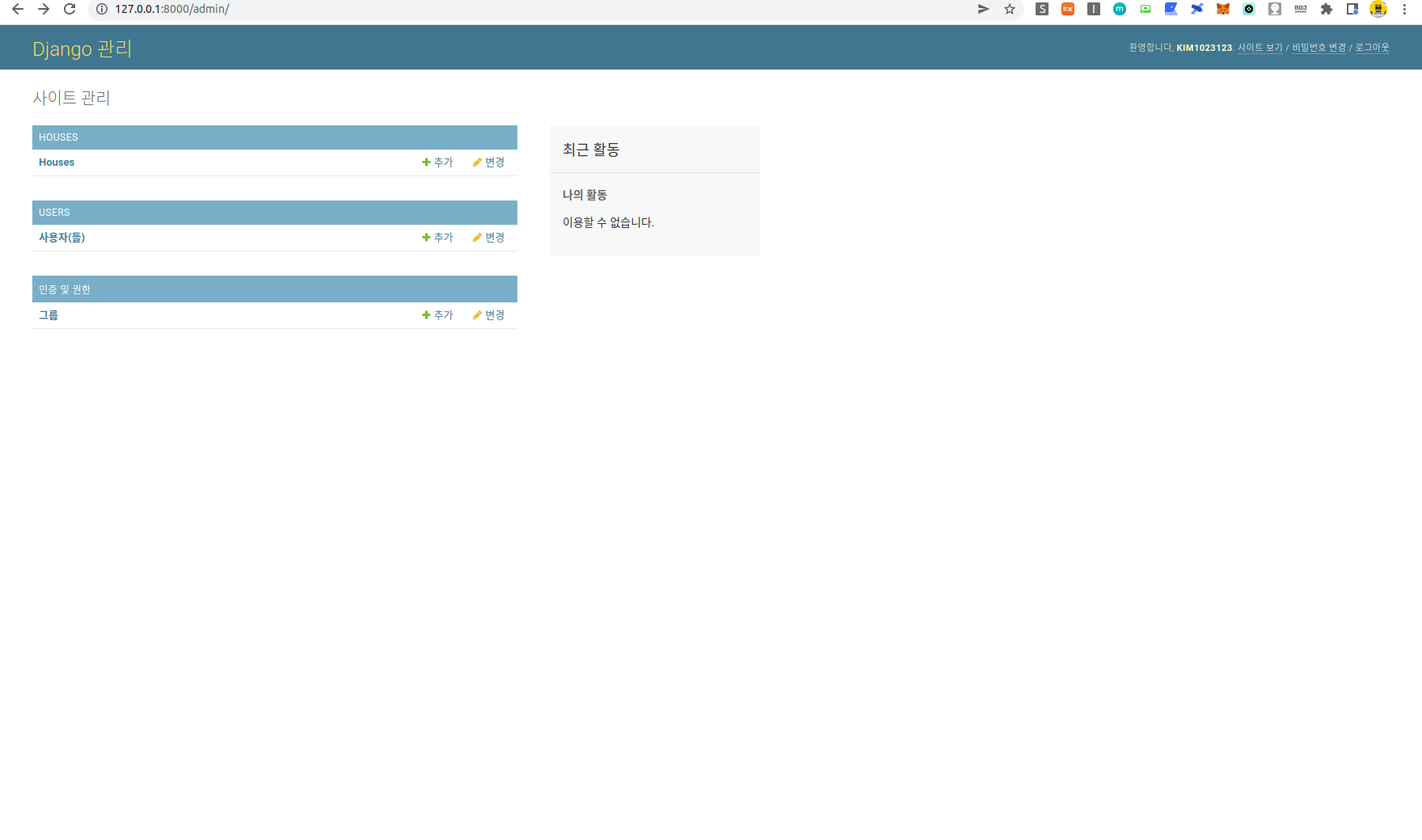
이제 신규로 열린 서버의 /admin에서 관리자계정으로 로그인하면 아래와 같은 화면을 보게 된다.

기존에는 사용자 데이터가 그룹과 하나로 묶여있었는데, 이제는 House와 같이 별도로 표기되는 것을 볼 수 있다.
이는 우리가 custom user app을 적용했기 때문이다.
자 이제 그러면 User App에 Property를 기존 방식이 아닌 각자만의 방식으로 수정해보도록 하자.
다시 users 폴더 내에 model.py로 가보자
from django.db import models
from django.contrib.auth.models import AbstractUser
# Create your models here.
class User(AbstractUser):
pass여기서 기본 user app인 AbstractUser의 함수 선언파일로 가보면
class AbstractUser(AbstractBaseUser, PermissionsMixin):
"""
An abstract base class implementing a fully featured User model with
admin-compliant permissions.
Username and password are required. Other fields are optional.
"""
username_validator = UnicodeUsernameValidator()
username = models.CharField(
_("username"),
max_length=150,
unique=True,
help_text=_(
"Required. 150 characters or fewer. Letters, digits and @/./+/-/_ only."
),
validators=[username_validator],
error_messages={
"unique": _("A user with that username already exists."),
},
)
first_name = models.CharField(_("first name"), max_length=150, blank=True)
last_name = models.CharField(_("last name"), max_length=150, blank=True)
email = models.EmailField(_("email address"), blank=True)
is_staff = models.BooleanField(
_("staff status"),
default=False,
help_text=_("Designates whether the user can log into this admin site."),
)
...이런식으로 기존에 우리가 사용해 왔던 user의 각종 property들이 보이게 된다.
우리는 여기서 first_name과 last_name을 사용하지 않고 name이라는 property를 신규로 추가하여 사용해보도록하자.
다시 users 폴더의 model.py로 돌아가서
from django.db import models
from django.contrib.auth.models import AbstractUser
# Create your models here.
class User(AbstractUser):
first_name = models.CharField(max_length=150, editable=False)
last_name = models.CharField(max_length=150, editable=False)
name = models.CharField(max_length=150, default="")
is_host = models.BooleanField(default=False)first_name과 last_name은 editable을 False로 하여 수정이 불가하게 오버라이딩하였다.
그리고 name이라는 신규 property를 생성하였다.
여기서 name과 is_host에 default라는 항목이 있다.
이 값을 추가한 이유는 우리가 property를 추가하기 전에 Data Base에 이미 super user가 있기 때문에 Data base를 전부 지우지 않고 property를 추가하려면 default값을 설정해주는 편이 좋다.
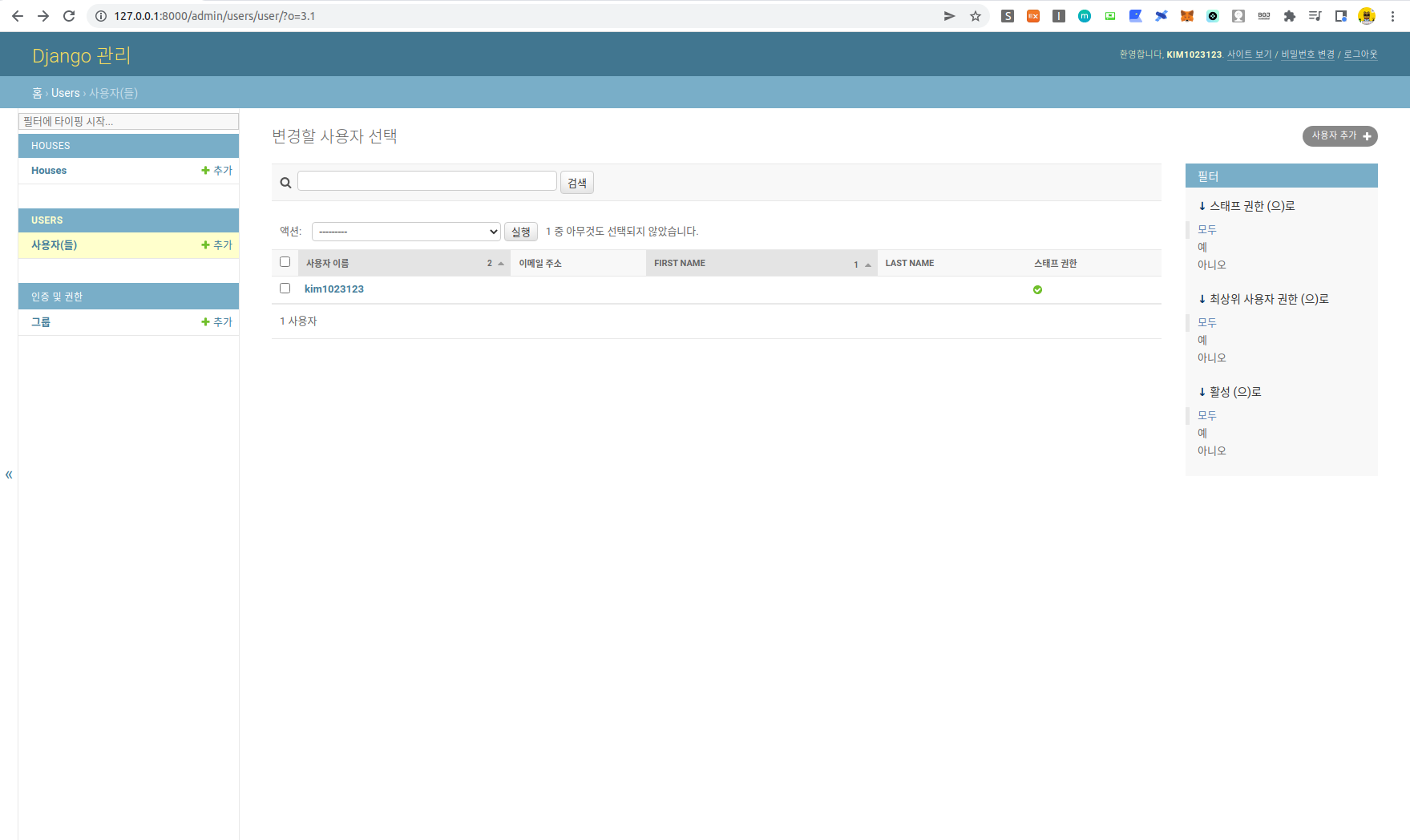
자 이제 admin 페이지 내에 사용자 admin 페이지를 들어가면 아래와 같이 화면이 나오는 것을 볼 수 있다.

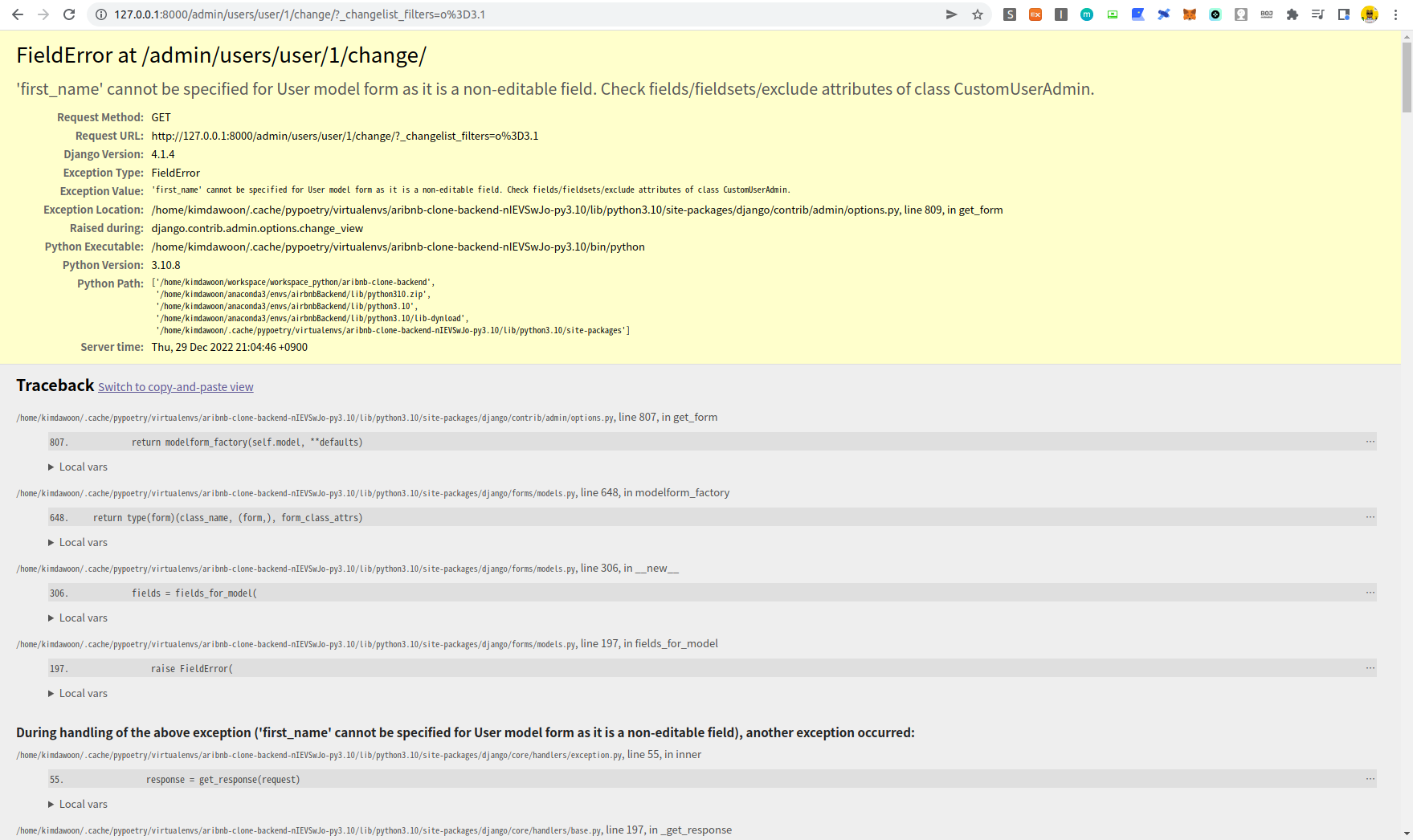
여기서 사용자 이름을 클릭하면 아래와 같은 화면이 나오게 된다.

이유는 first_name과 last_name을 수정할 수 없게 설정하였는데 user의 admin 화면은 기존에 Django에서 제공하는 admin 화면을 상속받아서 사용하고 있기 때문에 이런 부분이 충돌이 나서 발생하는 것이다.
'Study > Django' 카테고리의 다른 글
| Django #6 Make models more - 1 (0) | 2023.01.02 |
|---|---|
| Django #5 Users App custom -2 (0) | 2023.01.02 |
| Django #3 admin 기능 추가해보기 (0) | 2022.12.28 |
| Django #2 app 만들기 (0) | 2022.12.28 |
| Django #1 프로젝트 셋업 및 기본 동작 확인 (0) | 2022.12.27 |